ZennoPoster
Guide by Sjaak Alperstain
- Open ProjectMaker for the ZennoPoster application to create or edit your project.
- If you already have a project, click on the Open button. If you are creating a new project, click on the Record button.
If you are editing an existing project, skip to Step 5 of this tutorial.

ZennoPoster – Open or Record project
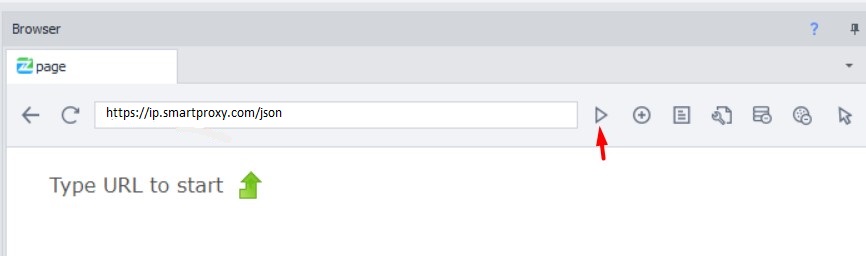
- To test proxies, you will first need to find a target website. For this tutorial, we will be using a website that checks your IP address. Change the
about:startpageline to your target website and click on the Go button.

ZennoPoster – Target URL
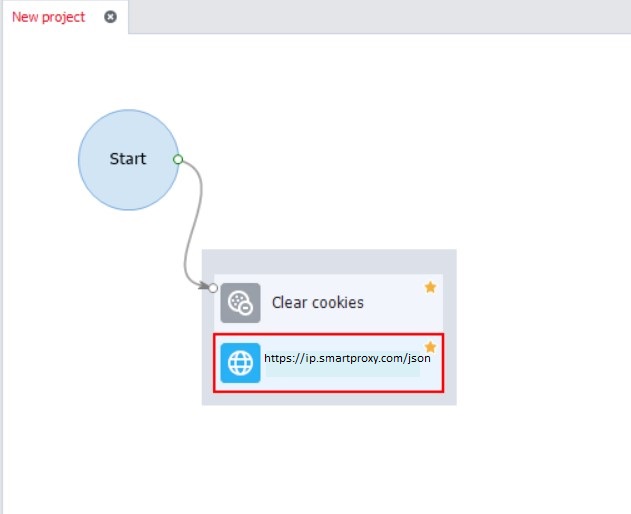
- Now you should see your pathway in the Projects tab.

ZennoPoster – Pathway
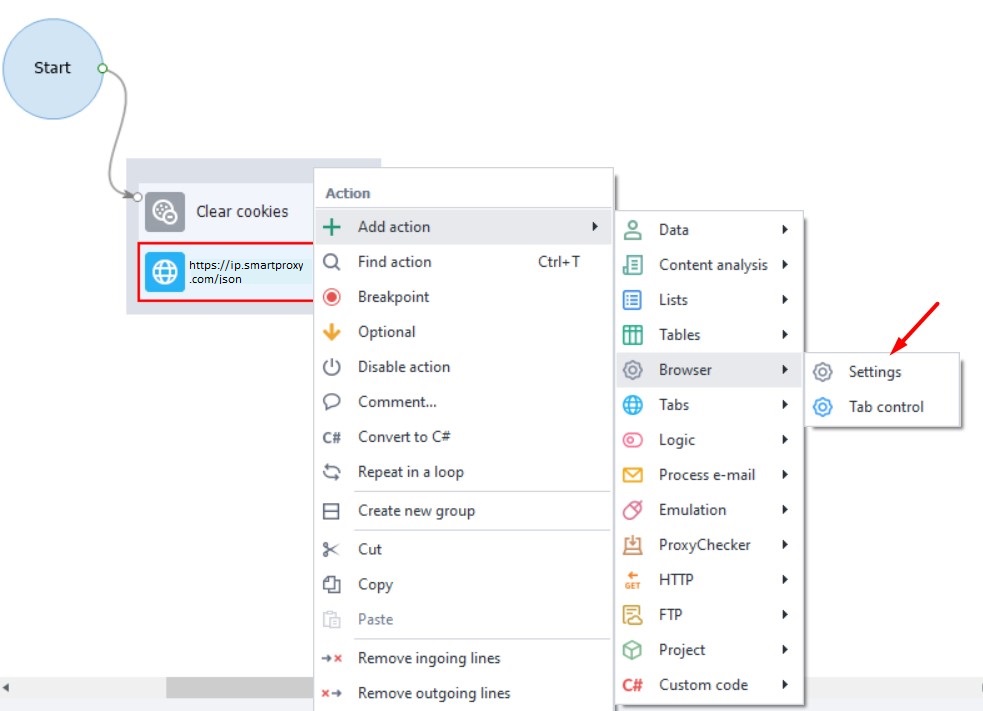
- Right-click the pathway box, select the option to Add action. After that, find Browser, and select Settings.

ZennoPoster – Settings
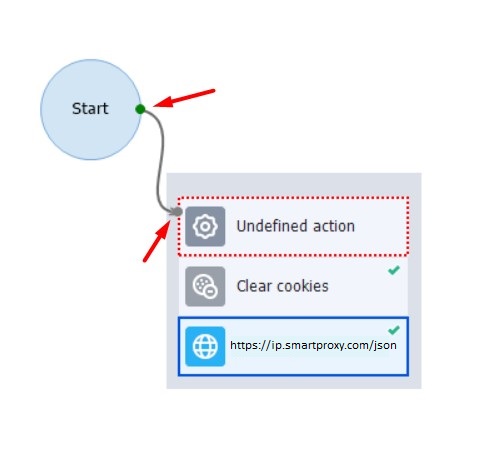
- You'll now see an Undefined action box available. If it's outside of your pathway box, click and drag it back to it. Make sure that the path from Start goes to that Undefined action you have just created.

ZennoPoster – Undefined action
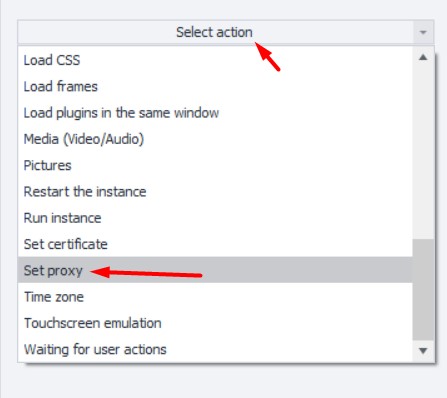
- Click on the Undefined action box for the Action properties tab. Hit the Select action button, and select Set proxy action.

ZennoPoster – Set proxy
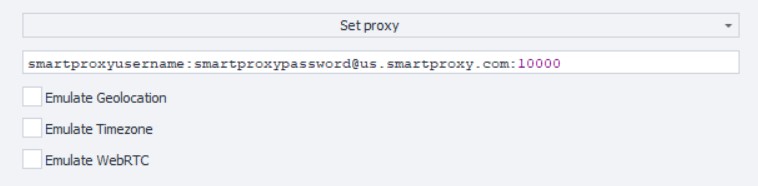
- ZennoPoster accepts
username:password@ip:portformat. Use it according to the endpoint and sub-user you wish to use.
To enter proxy details, edit the field below the Set proxy action. You can rename the box itself as you wish by editing the field below Action properties.
If you have your IP whitelisted you can simply use
hostname:portformat.

ZennoPoster – Set proxy
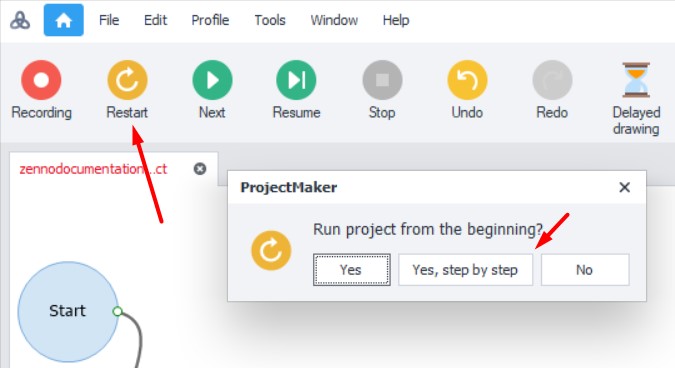
- Your project should now be ready. Hit the Restart button, select the option Yes, step by step in the prompt, and save it.

ZennoPoster – Run project
- To test the project, hit the Play button and wait for the page to load.

ZennoPoster – Play
You can save your project and import it to ZennoPoster itself for further tests with your target website.
Updated 2 months ago
